以下内容翻译自:http://docs.moodle.org/21/en/Course_homepage。翻译者:马红亮博士。
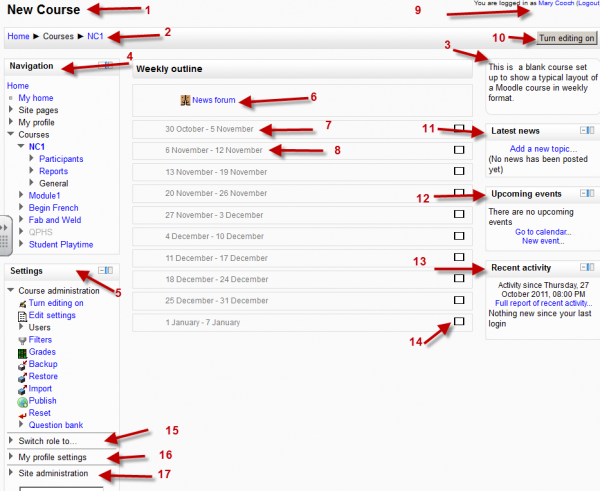
标准的空白课程页面
这里的例子是新安装Moodle后课程主页的标准缺省显示效果。有许多课程选项可以决定课程的显示效果,使得不同于这里的例子。例子中的课程有标头(header)、页脚(footer)和中间的三栏显示区域,其中标头和页脚很大程度上由所选择的主题决定。
以下内容是课程主页的基本元素和相应的说明文档。

(星期格式的课程,教师角色的浏览效果,编辑关闭。)
课程主页的组成
在上述典型的课程主页显示效果图中有以下一些组成部分。
| 左边栏 | 课程区域——中间栏 | 右边栏 |
| *1 课程全称 | *6 标题部分和新闻公告 | *9 登录信息 |
| *2 导航条 | *7 当前周——第一部分 | *10 打开编辑按钮 |
| *4 导航版块 | *8 未来周——第二部分 | *11 最新消息 |
| *5 设置版块 | *14 只显示这一部分 | *12 即将发生的事件 |
| *15 切换角色到 | *13 最近活动 | |
| *16 个人资料设置 | ||
| *17 网站管理 |
在课程主页添加内容
- 点击右上角的编辑按钮,或者点击左边栏的“设置”——“课程管理”链接,就可以进入编辑状态。
-
在课程的中间栏中每一部分都会出现“添加资源”和“添加活动”的下拉菜单。点击合适的下拉菜单来添加你的项目。

- 如果是增加版块,点击右边栏最底部的“添加版块”下拉菜单。
编辑课程主页中的内容
当打开编辑功能后,课程页面的每一个项目、区域或版块旁边有一些图标。这些图标可以执行不同的功能,例如编辑、移动、复制、删除、隐藏等。注意:你的Moodle主题中的图标也许与下面的图标有所不同。
-
 ——编辑图标允许你更改项目中的文字或设置
——编辑图标允许你更改项目中的文字或设置
-
 ——复制图标允许你在课程中复制一个活动或资源
——复制图标允许你在课程中复制一个活动或资源
-
 ——睁着的眼睛图标意味着学生可以看到该项目。当点击该图标后,它会转化为闭眼状态。
——睁着的眼睛图标意味着学生可以看到该项目。当点击该图标后,它会转化为闭眼状态。
-
 ——闭着的眼睛图标意味着学生无法看到该项目。当点击该图标后,它会转化为睁眼状态。
——闭着的眼睛图标意味着学生无法看到该项目。当点击该图标后,它会转化为睁眼状态。
-
 ——箭头向右的箭头指的是右缩进该课程内容,箭头向左的箭头指的是左缩进该课程内容。
——箭头向右的箭头指的是右缩进该课程内容,箭头向左的箭头指的是左缩进该课程内容。
-
 ——“十字准线”移动图标可以使得你通过拖放操作来移动项目或区域。当系统管理员在设置>网站管理>外观>Ajax和Javascript中启用了AJax功能后,该图标才会出现。
——“十字准线”移动图标可以使得你通过拖放操作来移动项目或区域。当系统管理员在设置>网站管理>外观>Ajax和Javascript中启用了AJax功能后,该图标才会出现。
-
 ——删除图标将会永久删除课程中的一些内容。
——删除图标将会永久删除课程中的一些内容。
-
 ——权限图标使得你可以在该项目中分配角色。
——权限图标使得你可以在该项目中分配角色。
下列图标无论编辑功能打开或关闭均能看到
-
 ——该图标的功能是只显示所选择的区域。
——该图标的功能是只显示所选择的区域。
-
 ——该图标的功能是显示课程中所有的区域。
——该图标的功能是显示课程中所有的区域。
以下图标只显示在以下区域
-
 ——强调图标允许你将一个区域标注为当前区域。
——强调图标允许你将一个区域标注为当前区域。
移动课程中的区域或版块
移动版块
版块在课程区域的侧边。移动版块时:
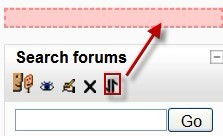
1.打开编辑功能,然后单击版块的移动图标。这时在课程的左边栏和右边栏会出现一些红色虚线框围起来的红色占位符,这些占位符就是可以放置版块的区域。

2.接着点击某一红色占位符即可将你所需要移动的版块移动到该区域。在课程页面,你可以将版块从一边移动到另外一边,但不能移动到中央位置。
移动区域
为了移动一个主题或星期区域
1.打开编辑功能
2.点击十字准线或上下箭头的图标来移动你想移动的区域
技巧
使你的课程页面看上像一个正规的网页
经常,当一门课程有许多内容时,学生和老师会发现不停地移动浏览器滑块是相当乏味的。相反他们更喜欢简洁的页面,而这些简洁的页面可以包含有指向其它区域的超链接,就像我们常见的网站中的页面链接风格一样。
- 设置锚点/区域的链接可以起作用,但是课程页面依然很长。
- 隐藏一些活动可以减少显示的内容,但是学生们却因此无法选择这些活动。
基本的案例
- 在课程设置中将主题数量设置为学生们能看到的数量+1。例如,你打算给学生们显示6个主题,那么设置主题数为7。
- 在主题7中增加活动,例如“测验”。
- 获得该测验的URL地址,将其复制记事本等工具中以备后用。
- 返回课程管理>设置,并将主题数或星期数修改成6或者小于你之前设置的数量。
- 这时添加有测验的区域不再出现在课程页面中。
- 在另外一个区域,创建一个指向测验的超链接并粘贴所复制的URL。你可以在主题总结、标签或者其它资源中创建这样的链接。
这时,你会发现学生们可以访问测验页面及时该区域并不显示在学生所看到的课程页面中。这样你就减少了页面的内容。
高级技巧
你可以使用这种方式来建立你的整个课程:
- 将你的课程主题数设置为2(或者更多)。
- 忽略主题1,不要在其中放置任何东西。
- 在主题2中,使用“网页”资源创建你课程中的一些页面。
- 将你所有的资源添加进主题2中。
- 将这些资源的URL地址作为超链接复制到一个相关的网页中。
- 在主题0——课程概述中制作超链接或者带超链接的图片,指向每一个活动或资源的页面。
- 返回课程设置,将可见的主题数设置成1。
这样,教师在课程主页中能看到孤立的隐藏区域,但学生只能看到页面的顶部(课程概述区域)。当学生们点击这些顶部的超链接时,他们将能访问到所隐藏的网页资源或活动。通过这种方式就可以创建一个简洁的但能容纳所有课程材料的页面。



