用moodle2给新单位做了个教科研平台,用了afterburner皮肤,感觉皮肤没有单位特色,所以就决定改改logo

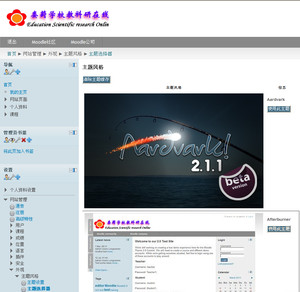
通过搜索发现这张图是/moodle/theme/afterburner/pix/images/light3.png的一部分,如下图

这张图构成了这个moodle的页面,它是通过afterburner\style\afterburner_blocks.css 和afterburner_styles.css中的相关代码进行坐标切割形成moodle页面的不如部位。以下部分代码可以证明:
afterburner_blocks.css中:
#region-pre .block .header {
background:url([[pix:theme|images/light3]]) 0 -136px repeat-x;
border-bottom:1px solid #c3d9e1;
color:#50646d;
}
#region-post .block .header {
background: url([[pix:theme|images/light3]]) 0 -204px repeat-x;
border-bottom:1px solid #ddd;
color:#777;
}
afterburner_styles.css中:
#logo {
background: url([[pix:theme|images/light3]]) no-repeat 0 -272px;
width: 288px;
height: 58px;
display: block;
margin: 20px 15px;
float: left;
}
.navbar {
background: url([[pix:theme|images/light3]]) 0 -68px repeat-x;
margin:0;
padding:5px 10px 4px;
color:#777;
border-top: 1px solid #d9d9d9;
border-bottom: 1px solid #e6e6e6;
}
由此可以知道,我只有修改light3.png图上的logo,然后覆盖原来路径下的图就应该可以了。按照这个思路去做了

但是却发现,我做的新图没有生效。而且皮肤的缩略图仍然是旧图

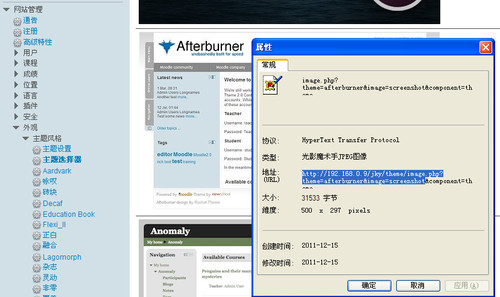
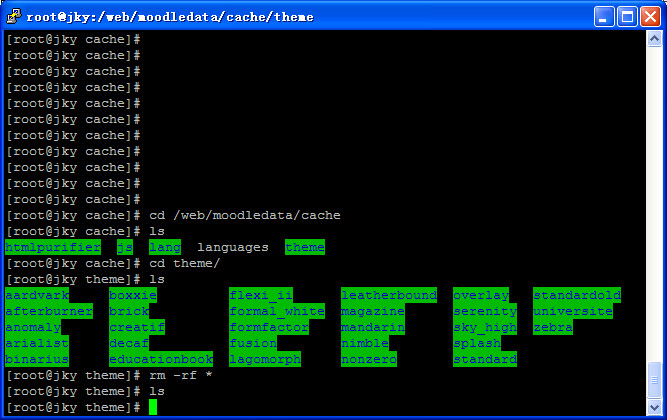
原来缩略图和皮肤图是两个图,它的路径是/moodle/theme/afterburner/pix/images/screenshot.jpg,又改了这个图,把这个文件也覆盖了。但是仍然是旧图,邪门了,我开始怀疑服务器还有其他地方存了旧图文件。通过查找终于发现原来在/moodledata/cache/theme/存了所有的缓存皮肤,系统默认是到这里调用皮肤的,而不是到moodle/theme/赶紧清空它

再刷新,哈哈,终于成功了

这个缓存中不单单是存皮肤,还存了很多其他的配置,如语言等,这样清缓存虽然可以成功,但是太麻烦,moodle不会这么不友好吧,我忽然记得曾才后台哪个地方见到过清缓存的地方,一个一个找,终于找到了。

用它试验了一下,/moodledata/cache/theme里被清理的一干二净,由于没有缓存,系统只好老老实实到 /moodle/theme/调用皮肤。修改的皮肤立即生效。以后如果发现moodle配置修改后不生效的情况,可以尝试到这里清缓存看看。